ผมเป็นคนนึงที่ชอบการทำเว็บไซต์เป็นชีวิตจิตใจ และได้มองหาเครื่องมือพัฒนาเว็บอยู่ตลอด ผมพยายามใช้เวลาว่างเพื่อที่จะเรียนรู้หลักการ และทฤษฎีต่าง ๆ ที่จะทำให้เว็บของผมเป็นที่หนึ่งในสายตาของคนที่เข้ามาอ่านบทความที่ผมเขียน และคอยติดตามผมเพื่อเป็นแรงผลักดันให้ผมก้าวต่อไป วันนี้ผมก็มีเครื่องมือที่เป็นเสมือนไกด์ไลน์นำทางให้ผมก้าวเดินถึงจุดนี้ มาแชร์เผื่อมันจะเป็นประโยชน์กับใครหลายคน สิ่งที่ผมจะพูดวันนี้ก็คือเว็บไซต์ซักเว็บนี้แหละครับที่จะคอยเป็นครูที่จะป้อนความรู้อยู่ตลอดเวลา ซึ่งเมื่อลองย้อนมองไปในโลกปัจจุบันโซเชียลเน็ตเวิร์ค หรืออินเทอร์เน็ตเป็นเสมือนครูอีกคนหนึ่งให้ใครหลายคน (ผมเชื่ออย่างนั้นนะ) เพราะเวลาเราไม่ทราบไม่รู้อะไรเราก็มักจะคิดถึงครูคนนี้เป็นอันดับแรก ๆ เสมอ (งงสิผมรู้ได้ไง ผมก็เป็น) นั้นแหละคือเหตุผลที่ทำไมวันนี้ต้องมาแชร์เครื่องมือดี ๆ ซัก 5 ตัวที่ค่อยช่วยเหลือคุณได้เวลาเจอทางตัน ซึ่งหลายคนก็คงเข้าใจอารมณ์นั้น เพื่อไม่ให้เสียเวลาเราไปเริ่มกันเลยดีกว่า
เครื่องมือพัฒนาเว็บไซต์สำหรับนักพัฒนา เพื่อก้าวสู่การเป็นมืออาชีพ
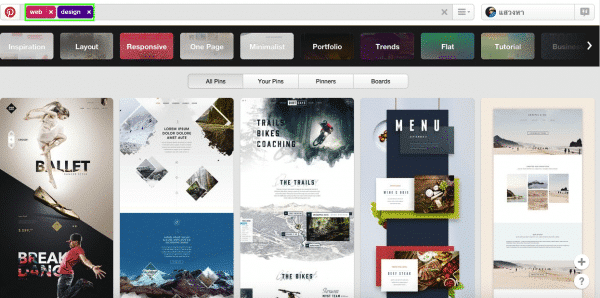
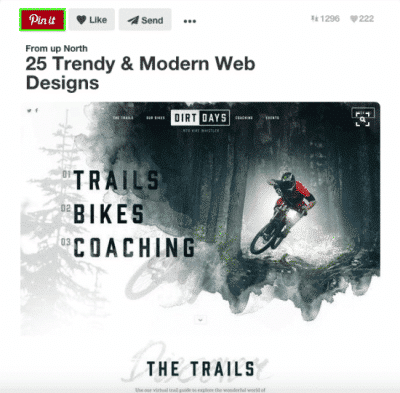
1. Pinterest : เว็บตัวนี้ผมต้องบอกเลยว่าดังสำหรับ “Web Design” มาก หากใครหลายคนยังไม่ทราบว่ามันใช้ทำอะไรมันก็คือเว็บไซต์หนึ่งที่จะมีการแชร์ไอเดียอยู่ตลอดเวลาจากหลากหลายที่มา ซึ่งแต่ละคนก็จะนำไอเดียของตัวเองมาเผยแพร่หรือบอกต่อ ที่สำคัญมันสามารถ Search คำค้นหาที่คุณต้องการได้เนี่ยสิถือว่าสุดยอด ผมยกตัวอย่างเลยแล้วกัน ถ้าเกิดวันหนึ่งผมต้องการสร้างเว็บซักตัวให้ลูกค้าแต่คิดยังไงก็คิดไม่ออกว่าจะวาง Layout หน้าเว็บยังไงให้สวยงาม ก็ไม่ยากครับอย่างที่บอกเข้าไปเลยเว็บนี้แหละ แต่หากคุณเป็นมือใหม่เข้าเว็บครั้งแรก มันจะให้คุณสร้างบัญชีเพื่อยืนยันตัวตนเสียก่อน หรือจะใช้ Account : Facebook ก็ได้นะง่ายดี เมื่อล็อกอินเสร็จแล้วก็ไปเริ่มกันเลยเพราะเพียงแค่คุณลงชื่อเข้าใช้ ก็จบคุณจะสามารถค้นหาสิ่งที่คุณสนใจจะทำได้ด้วยคีย์เวิร์ด อย่างผมสนใจที่จะหาแนวทางในการออกแบบหน้า Layout เว็บลูกค้าก็เพียงพิมพ์ไปว่า Web Design มันก็จะแสดงผลลัพธ์ที่น่าตกใจออกมา โดยจะมีตัวอย่างเว็บให้คุณเลือกเพื่อที่จะดูเป็นแนวทางในการออกแบบมากมายจนคุณจะต้องตาลุกวาว แค่นั้นยังไม่พอเมื่อคุณพอใจกับรูปแบบใดรูปแบบหนึ่งแล้วคุณยังสามารถกดปุ่ม “Pin it” เพื่อเก็บสิ่งที่คุณสนใจไว้ดูภายหลังได้อีกด้วย แจ่มไหมหล่ะ


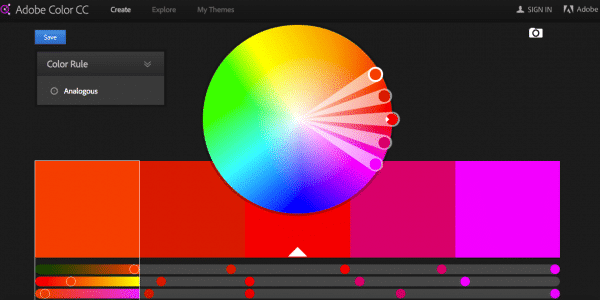
2. Color by adobe : เว็บนี้ก็เป็นอีกเว็บหนึ่งที่นักออกแบบพลาดไม่ได้ แต่จะเป็นเรื่องจัดการจานสีนะ ซึ่งเว็บนี้ผมต้องบอกก่อนเลยว่าเป็นของ Adobe เลยนะฮ๊ะอะไรนะ ใช้ครับไม่ผิดหรอกความสามารถของเค้าก็ใช้ย่อย คุณสามารถปรับแต่งโทนสี หรือโค้ดสีแล้วทำการเปรียบเทียบเพื่อได้สีที่ดีที่สุดไปใช้ง่าย ๆ เลย เพื่อความเป็นเอกลักษณ์ของงานคุณสีจะได้ไม่ซ้ำชาวบ้านนั้นเอง

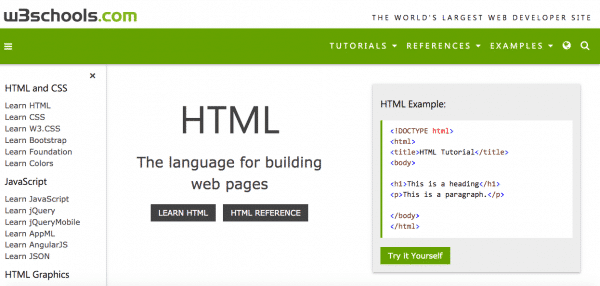
3. W3schools : มาถึงเว็บที่สามกันแล้วเมื่อเราผ่านการออกแบบเว็บเสร็จเรียบร้อยต่อไปก็คงหนีไม่พ้นการ “Coding Website” ที่ใครหลายคนกลัวเสียเหลือเกินเพราะถ้าลองมองย้อนไปการออกแบบใครก็สามารถคิดได้ขึ้นอยู่ว่าจะสวยหรือไม่ แต่การลงมือทำเนี่ยสิมันยากเกินกว่าจะคาดเดาเอง เว็บนี้จึงเป็นเหตุผลที่ทำไมผมต้องใช้ติดตัวอยู่ตลอด ต่อให้ขั้นเทพแค่ไหนก็ยังพลาดกันได้ โดยเจ้าเว็บที่ว่านี้จะรวบรวมภาษา Code ที่เกี่ยวกับการทำ Web โดยตรงเสียส่วนใหญ่ไว้ให้ศึกษาอยู่มากโขเลยหล่ะผมมั่นใจ และแค่นี้ยังไม่พอตัวเว็บเองยังมีระบบ “Try it Yourself” หรือการดูโค้ดตัวอย่างนั่นเองซึ่งจะแสดงผลลัพธ์ออกมาให้เห็นกันตรงนั้นเลยโดยไม่ต้องเสียเวลา Copy โค้ดไปทดลองเองตลอดเวลา จัดว่าแจ่มเลยไหมครับเว็บนี้สำหรับผมคือที่ 1 ในใจเลย


4. Flaticon : สุดยอดกับเว็บ “Search for Icon” อย่างแท้จริงเพราะคุณสามารถค้นหารูปภาพ หรือไอคอนสำหรับประกอบเว็บได้แบบฟรี ๆ กันไปเลยกับเว็บนี้ คงไม่ต้องอธิบายอะไรมากเพราะหากคุณกำลังมองหาไอคอนดี ๆ ซักอันมาประกอบหน้าเว็บแบบเก๋ ๆ สไตล์คุณ



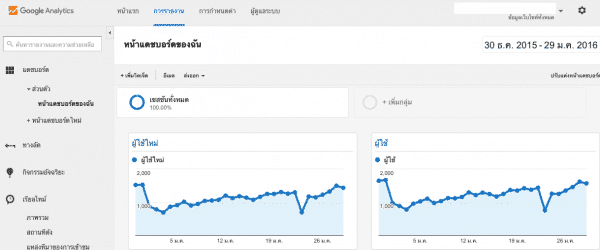
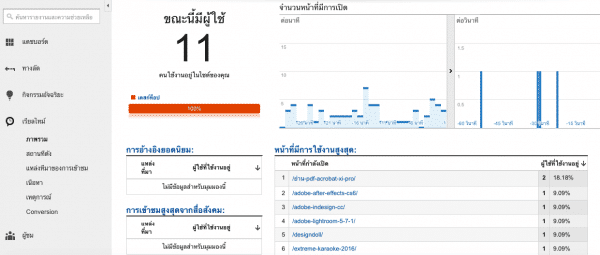
5. Analytics by google : มาถึงเว็บสุดท้ายที่ผมจะขอแนะนำก็คงหนีไม่พ้นเครื่องมือของ Google ตัวนี้แน่นอน สำคัญมากสำหรับคนทำเว็บมือใหม่ที่ต้องการจะติดตามการพัฒนาการ หรือสถิติการเยี่ยมชมของบุคคลภายนอกเว็บตัวนี้เป็นเสมือนสมุดโน๊ตคู่ใจของนักพัฒนาเว็บอย่างแน่นอนเพราะจะคอยบอกรายละเอียดความคืบหน้าของหน้าเว็บคุณอยู่ตลอดเวลา ผลดีของมันก็คือมันจะสามารถวิเคราะห์เว็บไซต์ของคุณเพื่อนำข้อดีข้อเสียที่ได้ไปปรับปรุงเว็บให้ดียิ่งขึ้น ทั้งในทางเนื้อหาก็ดี การทำ SEO ก็ดีตัวนี้สุด ๆ แล้วครับผมรับประกันลองศึกษาและใช้มันให้เกิดประโยชน์สูงสุดก็จะดีกับตัวคุณเอง


ทั้งหมดที่กล่าวมานี้เป็นเพียงแนวทางส่วนหนึ่ง หรือเครื่องมือพัฒนาเว็บไซต์เพียงส่วนหนึ่งเท่านั้น มันจะเกิดผลสำเร็จที่ยั่งยืนได้ก็อยู่ที่ตัวคุณเองนั้นแหละครับ ว่าจะตั้งใจทำมันแค่ไหน ยังไงก็อยากให้ลองนำไปใช้กันดูนะครับรับรองไม่ผิดหวัง





